We designed teaching materials that helped educate students about how climate change affects them locally.


For four months, our team partnered with Communitopia, a Pittsburgh-based climate education organization. They facilitate workshops about climate change’s local impacts, and then empower students to create change in their schools and neighborhoods. We developed different ways to amplify Communitopia’s message through two projects: an exhibit and a game.
Working as one of three designers, I helped develop the visual system for both projects. I also helped design the narrative of both projects to better lead students into the educational experience.
ROLE & TEAM
Me - Designer
Heidi Chung - Designer
Kyle Lee - Designer
SKILLS
Information design, game design, fabrication, educational outreach, visual communication
TOOLS
Adobe Illustrator, 3D Printer, Laser Cutter
DURATION
4 months
Part one: exhibit—





Process—
We began by experimenting with different visual and interactive metaphors. Eventually, we chose string to represent that issues resulting from climate change are not self-contained, but rather interact with each other. This idea of being “pulled down” or “entangled” fit well with our message. Initially, we wanted to emphasize multiple climate issues in one exhibit. However, when we combined our initial posters into one unit, we found that the format didn’t effectively explain any of the problems (pollution, water quality, etc.) we wanted to address. Therefore, we decided to narrow our focus to one problem.
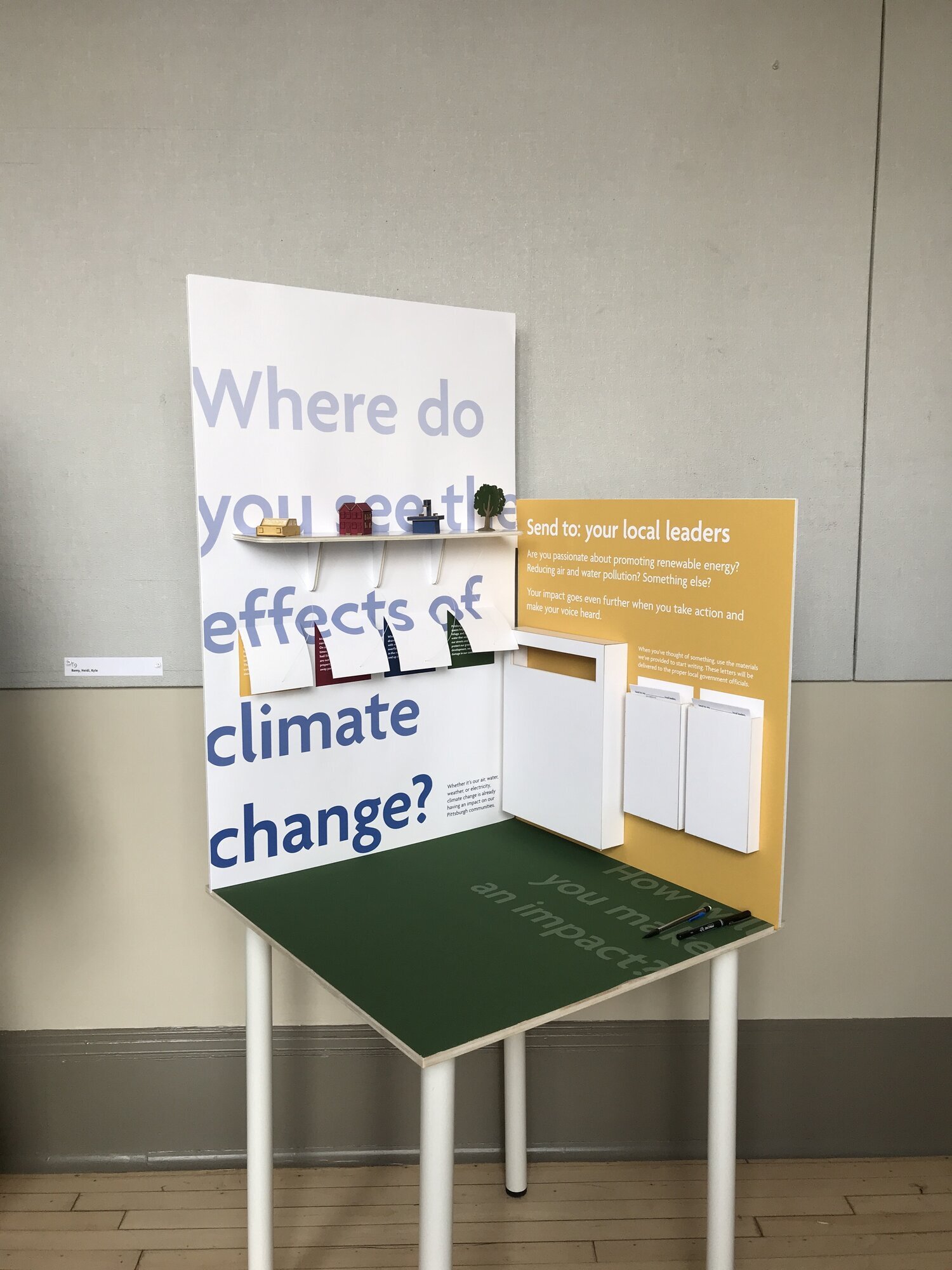
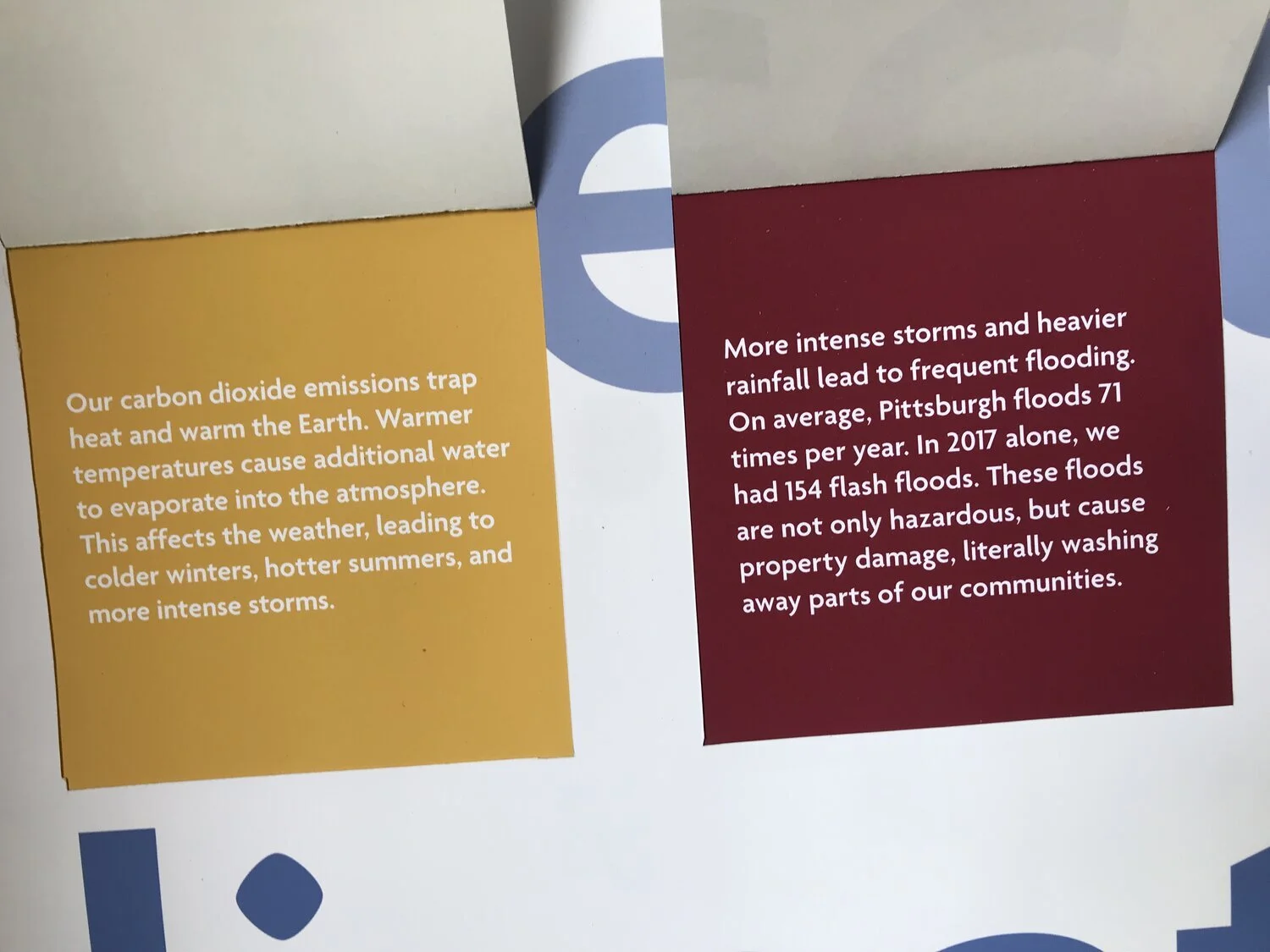
For the final exhibit, we focused on the interaction between lifting objects and revealing information. The objects we chose were a car, house, sink and tree. The revealed information related to how climate change specifically affects water quality in Pittsburgh, keeping the issue both local and specific. Through encouraging people to physically interact with the exhibit, we hoped that tactile connection would translate into a connection with the issue itself.
An accompanying panel asks users to write letters to their local district leaders. This furthered Communitopia’s emphasis on activism. Once we’d helped to educate the public, we wanted to give people an immediate opportunity to make a difference. Visitors can write on provided forms (with both a fillable and blank option) and deposit their messages in a provided mailbox.
Part two: game—


Process—
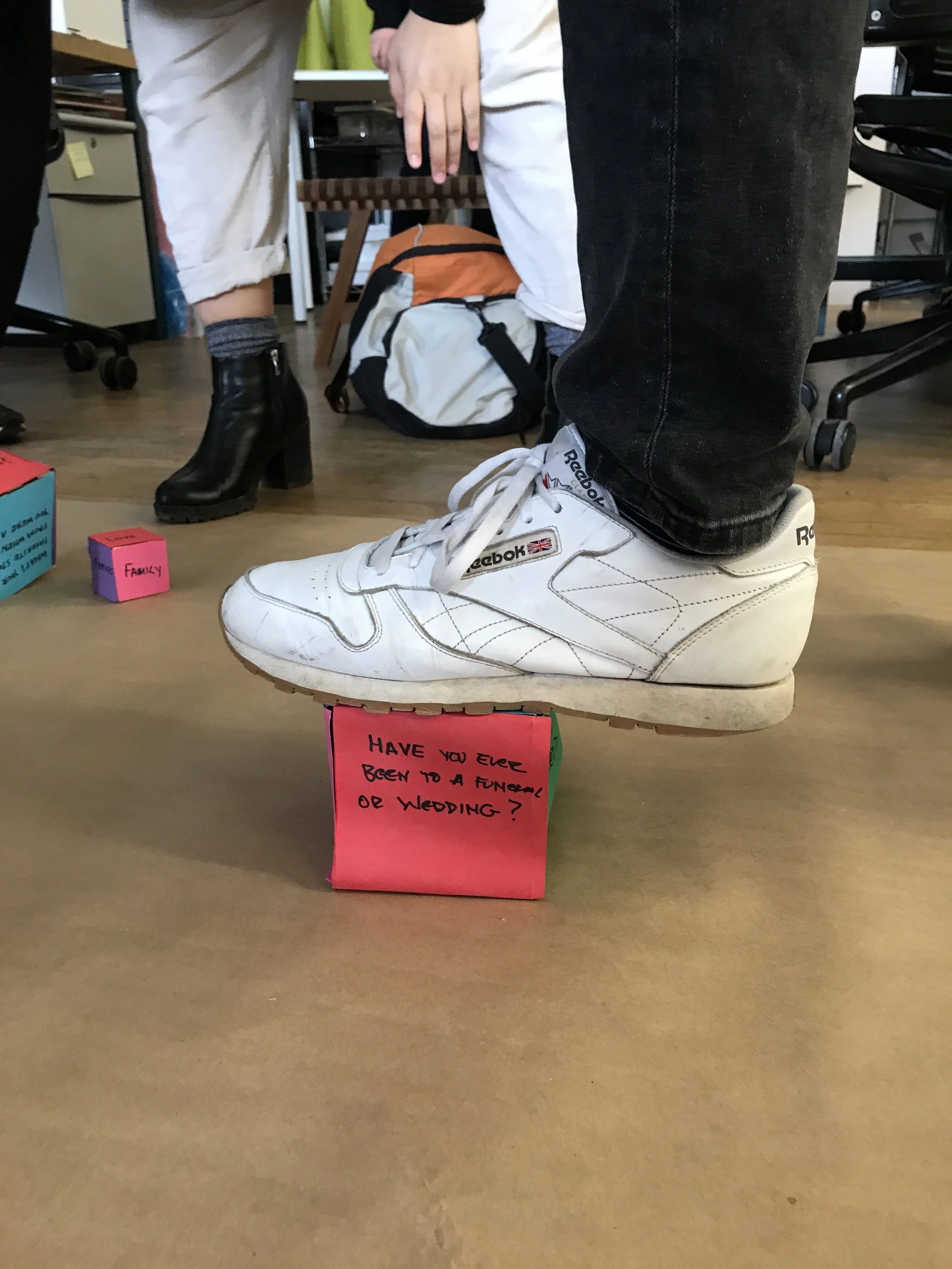
After the exhibit, we focused on developing a game. First, we explored various game mechanics to see what makes a game fun, thought-provoking, and collaborative. In our first exercise, we created a “get to know you” game. Players travel across the floor, using only three blocks to travel safely. In order to move a block, a teammate rolls the colored dice. The dice corresponds to one side of the blocks, and each block has personal questions. The traveling player can only move forward after answering the question.
Next we wanted to take a familiar game (in this case the card game “War”) and add a climate change spin to it. Each card had climate related imagery on it, and the severity of the issue scaled with the value of the card. While the game was easily accessible, players felt the format was too rushed for them to really digest the issues we presented.



Finally we decided on a Plinko-style game for something both playful and educational. We liked how players could not control every aspect of the game because it reflects the reality of addressing climate issues. Players pre-set twistable platforms in response to different climate change prompts. Then they drop their ball and see what future they end up in. We wanted each play to represent a path to a possible future directly related to the players choices. However, our Plinko board went through many revisions.
One key change we made to our final was to restructure it from a one to two player game. Now, each player controls a portion of the platforms, and players must work together to shape their collective future. Collaboration and community action are some of Communitopia’s core values, so we felt this change better served their message.
Foam model of the Plinko board
Our different future options (click to enlarge)
Work-in-progress photo of the final Plinko board
Planning out the different future options (click to enlarge)






